Case Study
Accelerating patient care.
Built for hospital lab logistics

Details
Client
MedSpeed (Chicago)
Year
2024 (ongoing)
Role
Design system, motion design, prototyping, user interviews, product strategy, product design
Brief
How might we reimagine order entry portal, creating an experience that eliminates confusion, cuts down on errors, and gives healthcare teams the streamlined, seamless support they need to save lives?
Crafting clarity: Redesigning a seamless lab logistics portal
Understanding the problem
In a world where every second counts…
Lab technicians, racing against time to deliver life saving samples, are met with an obstacle they never expected, a maze of buttons, a confusing interface, a system that’s anything but intuitive.
Imagine the stakes: An urgent order is placed, only to find out too late that a scheduled delivery was already en route. This costly mistake, born from a lack of clarity, sends ripple effects through the hospital, wasting precious resources and compounding delays.

Meeting user needs- giving every patient the urgent care they need

A lab technician's emotional journey
How I identified the painpoints
Smartlook was integrated into MedSpeed legacy portal to analyze user behavior and pinpoint abandonment issues. Heatmaps highlighted frustrating areas, while interviews with users revealed specific pain points in navigation and task completion. Together, these insights painted a clear picture of the portal’s challenges. With both data and user feedback, I was set to redesign a more intuitive experience.

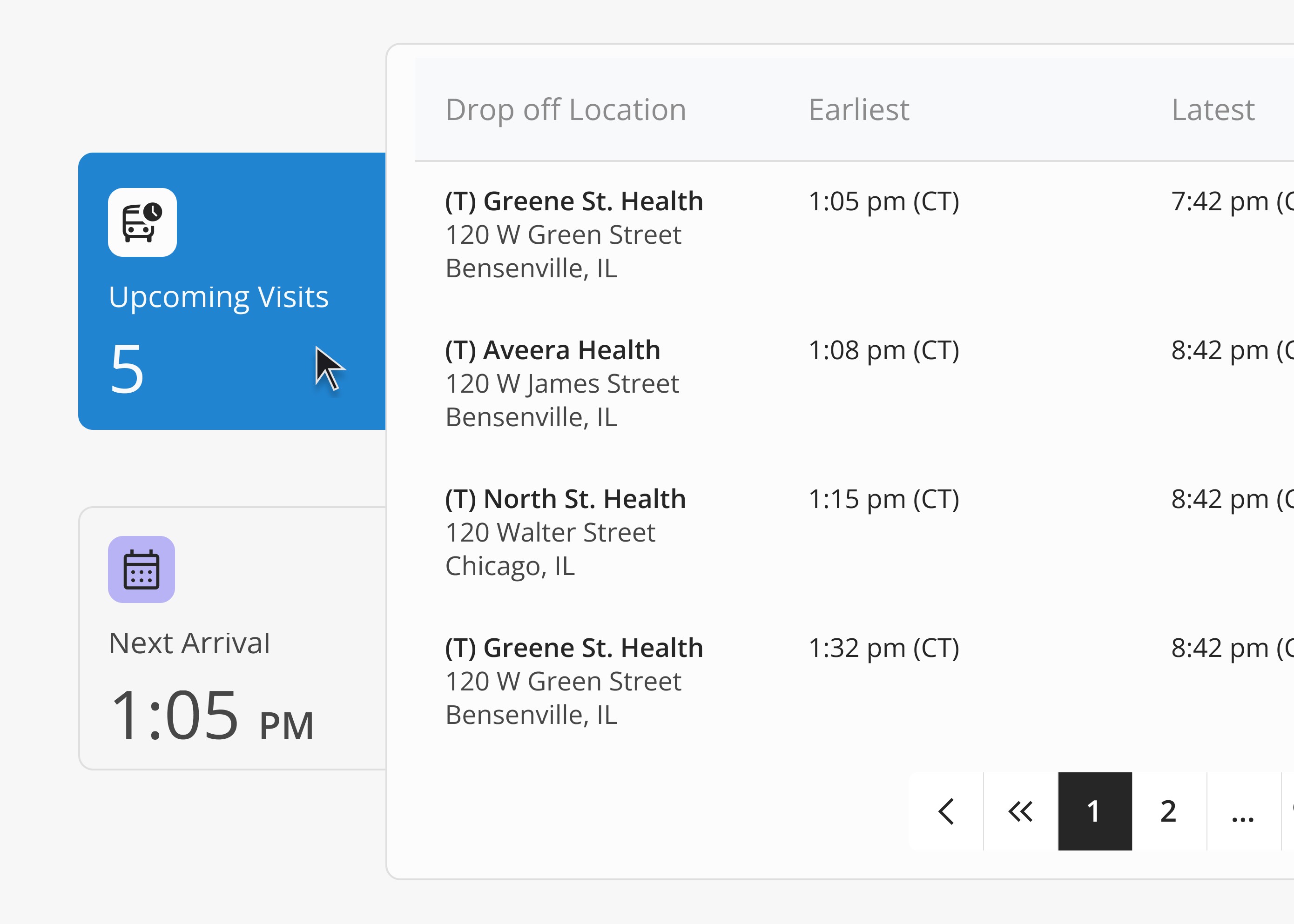
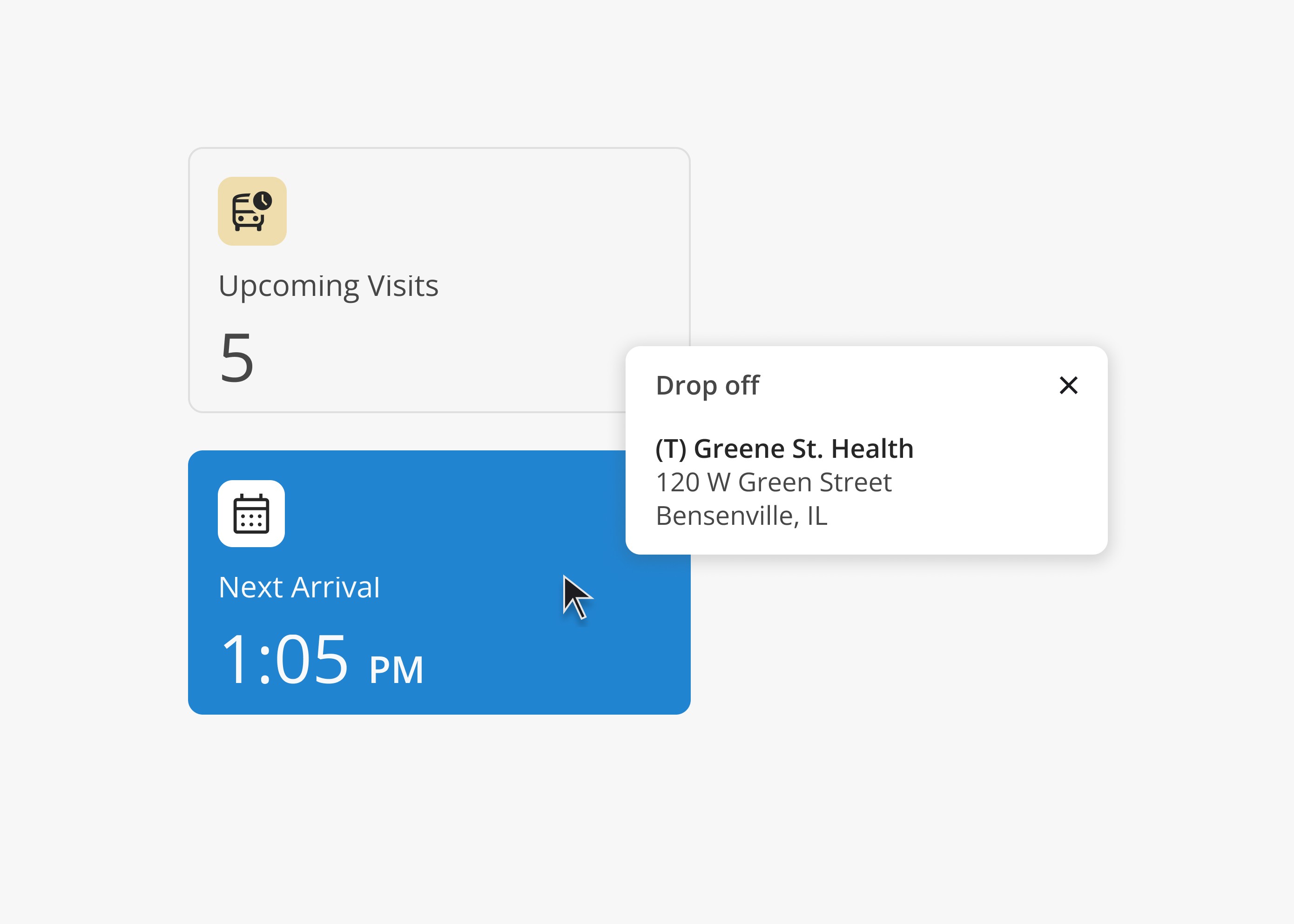
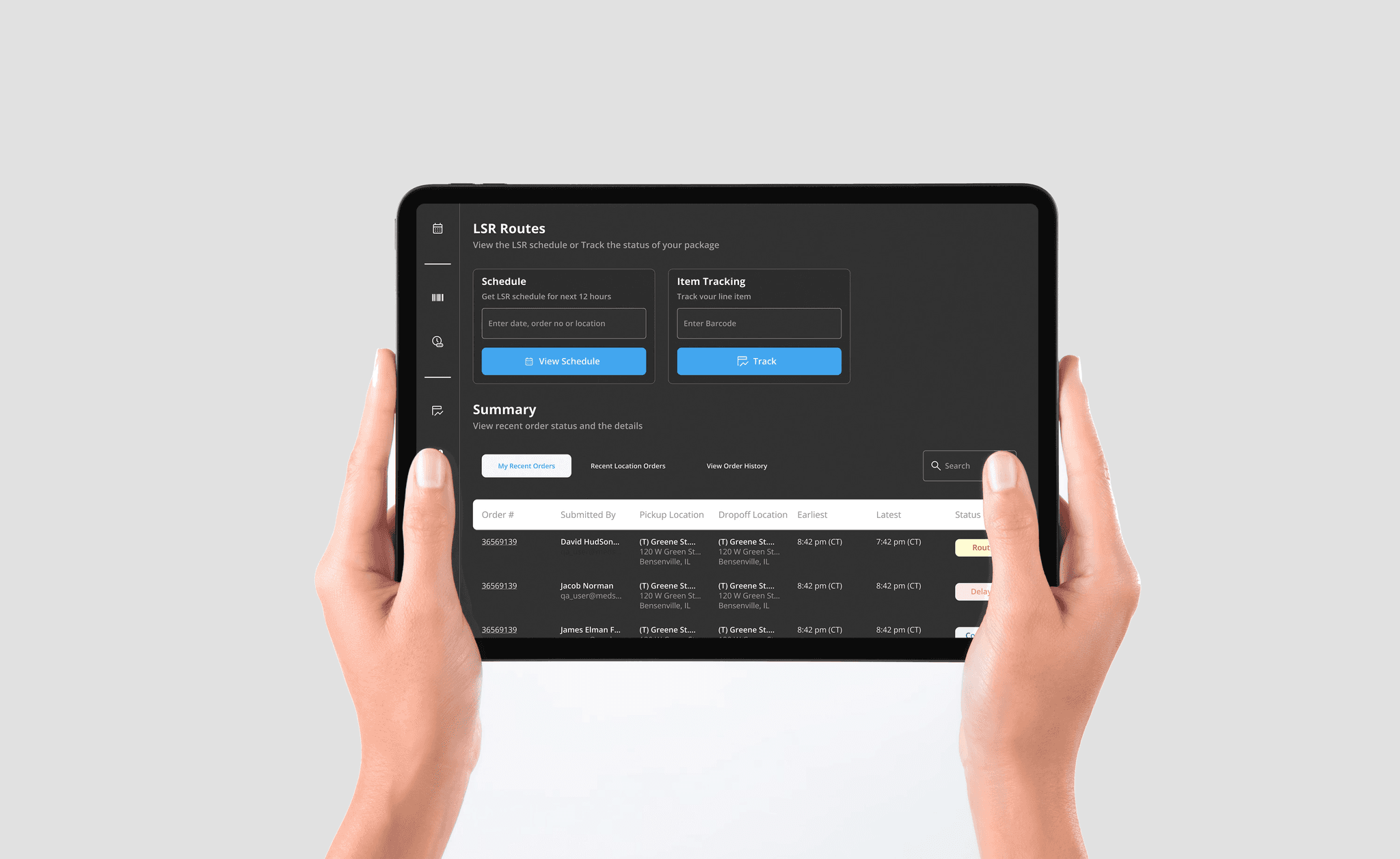
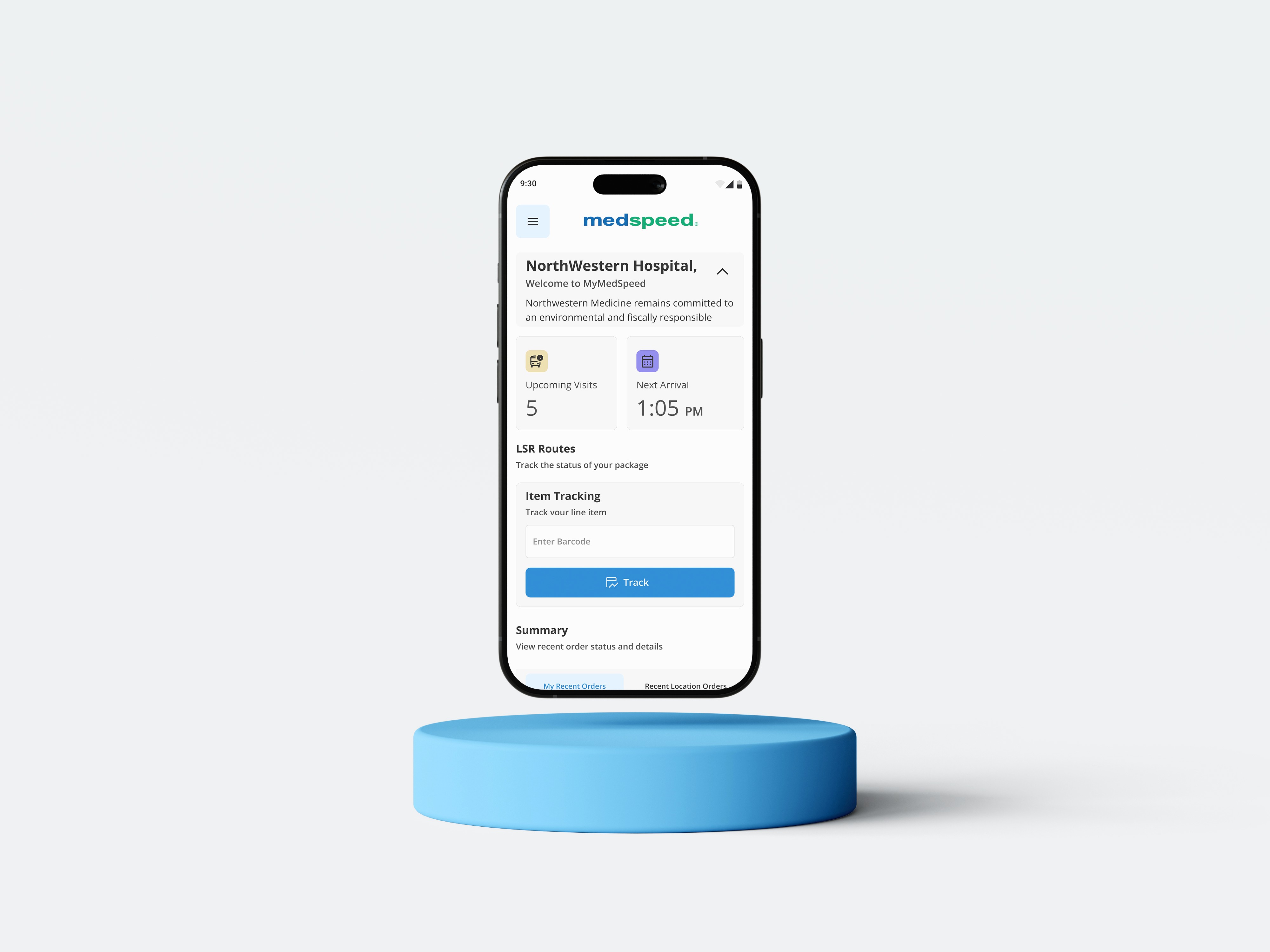
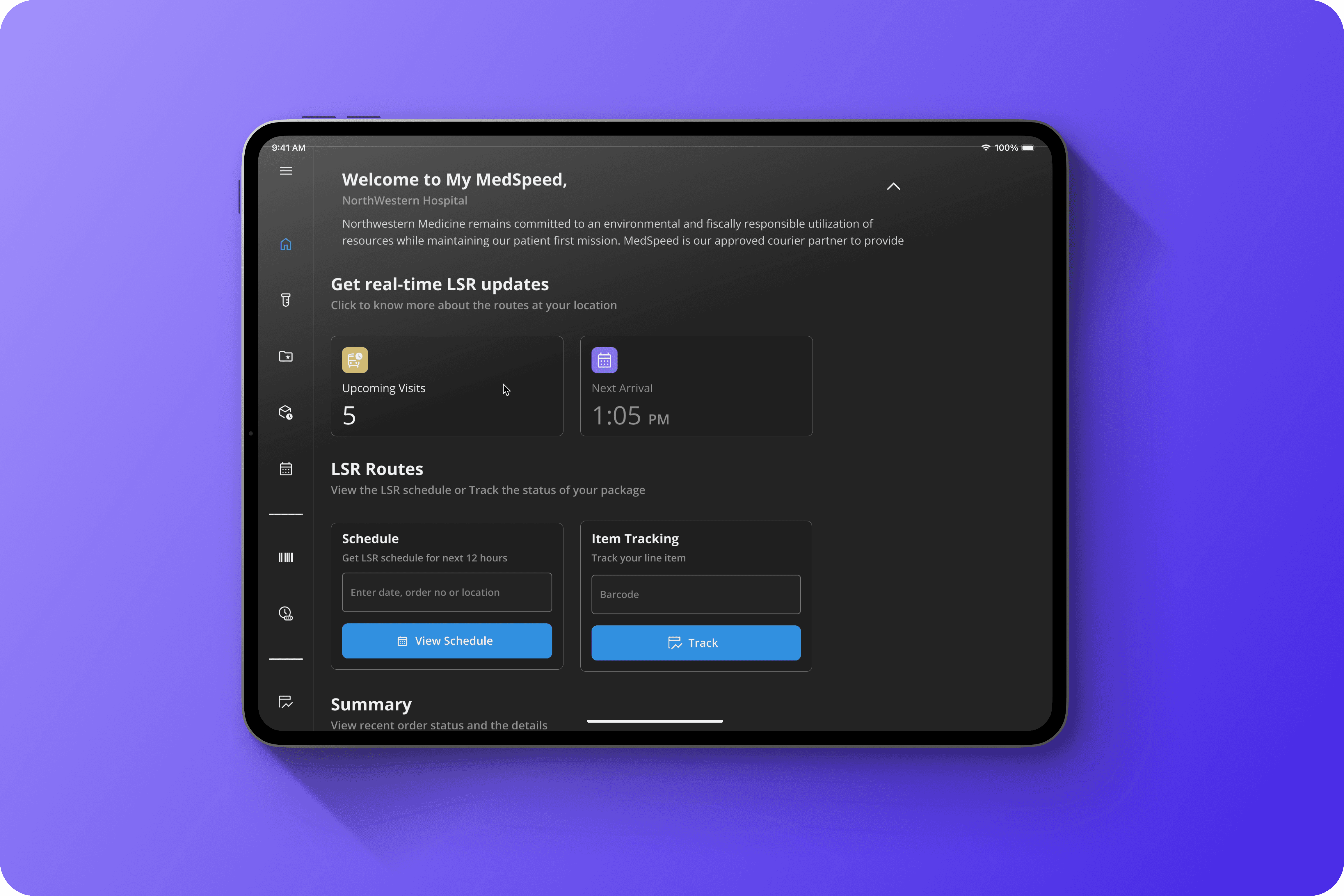
Accelerating lab efficiency by bringing scheduled routes to the forefront
Why scheduled route information was needed
In the old portal, scheduled routes were hidden in the schedule tab, making it hard for users to find important information and wasting their time. This led to frustration for lab technicians, who needed to work quickly to provide care. To solve this, I worked with the engineering and scanning teams to add an ETA system that shows upcoming rider routes right on the main dashboard. This change made the process much easier and allowed LSRs to deliver items directly for scheduled pickups, cutting out unnecessary order creation. Now, technicians can concentrate on what really matters—giving every patient the urgent care they need.
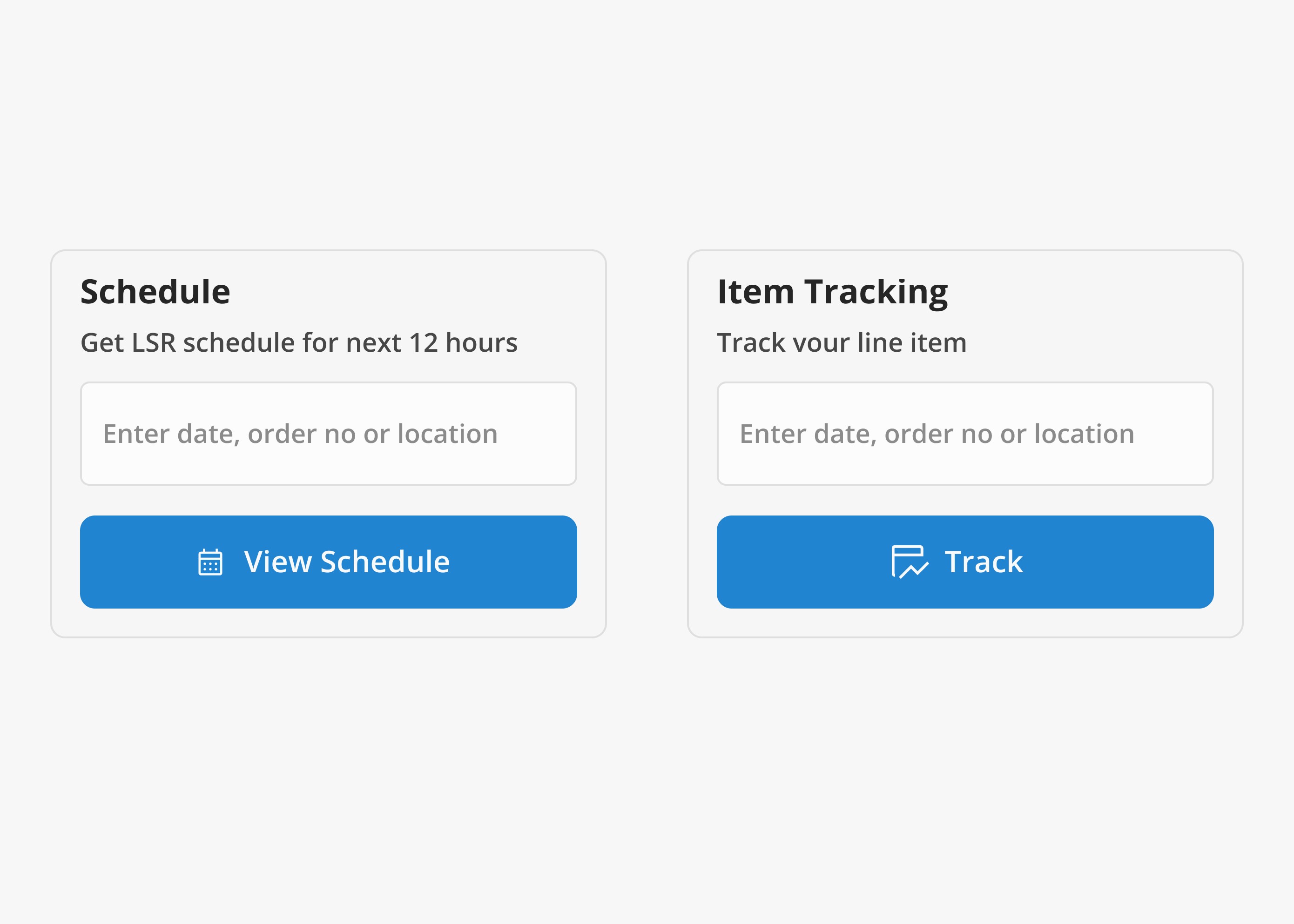
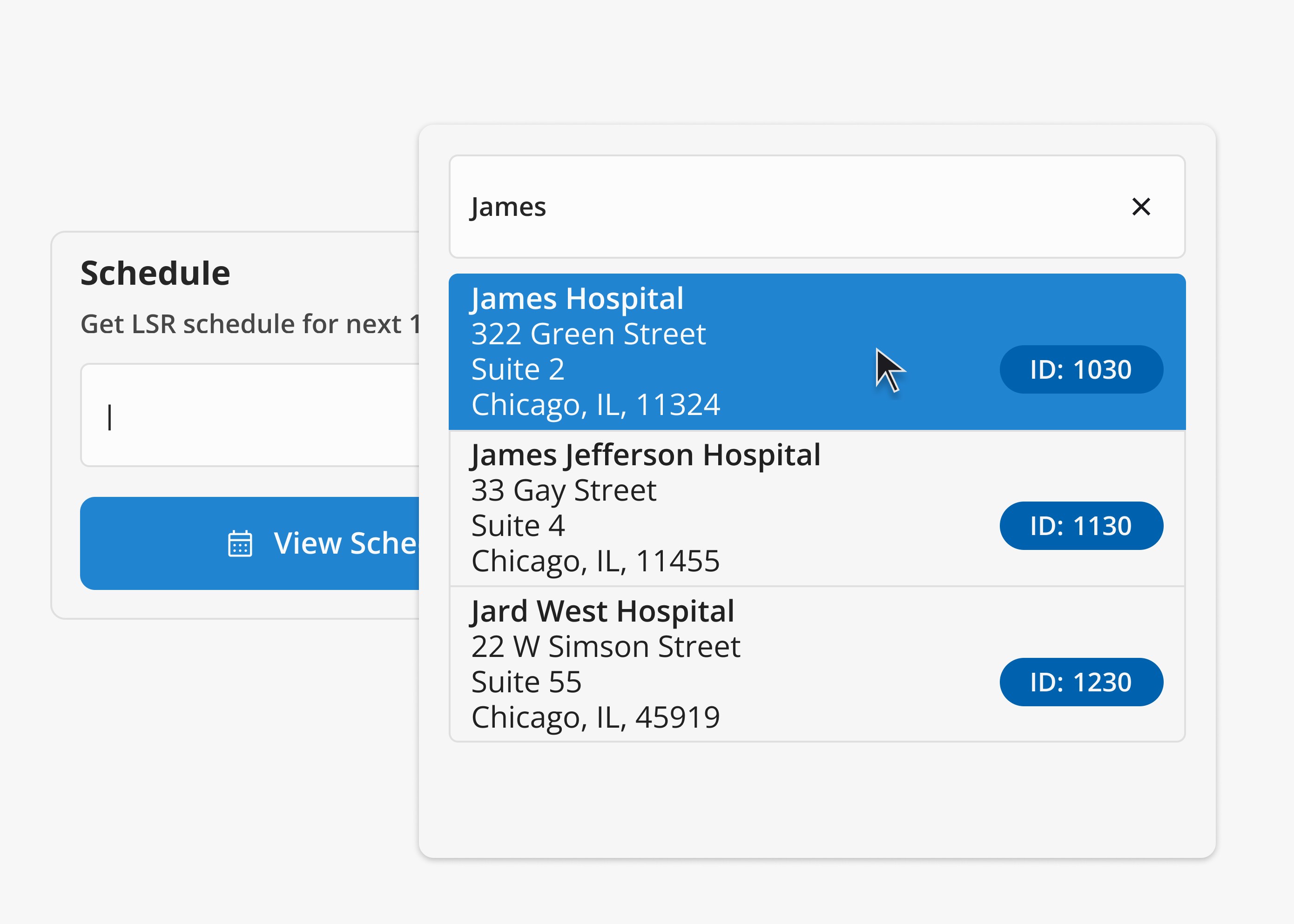
Real-time tracking to optimize workflow and coordination
Why tracking an item was important for lab technicians
Real-time item tracking provided lab technicians with immediate access to the location and delivery status of critical items, reducing uncertainty and streamlining their workflow.
With up-to-the-minute information, they can quickly address delays and adjust plans, allowing them to focus on delivering timely patient care. This transformation boosted productivity and empowered technicians to perform at their best in the fast-paced lab environment.
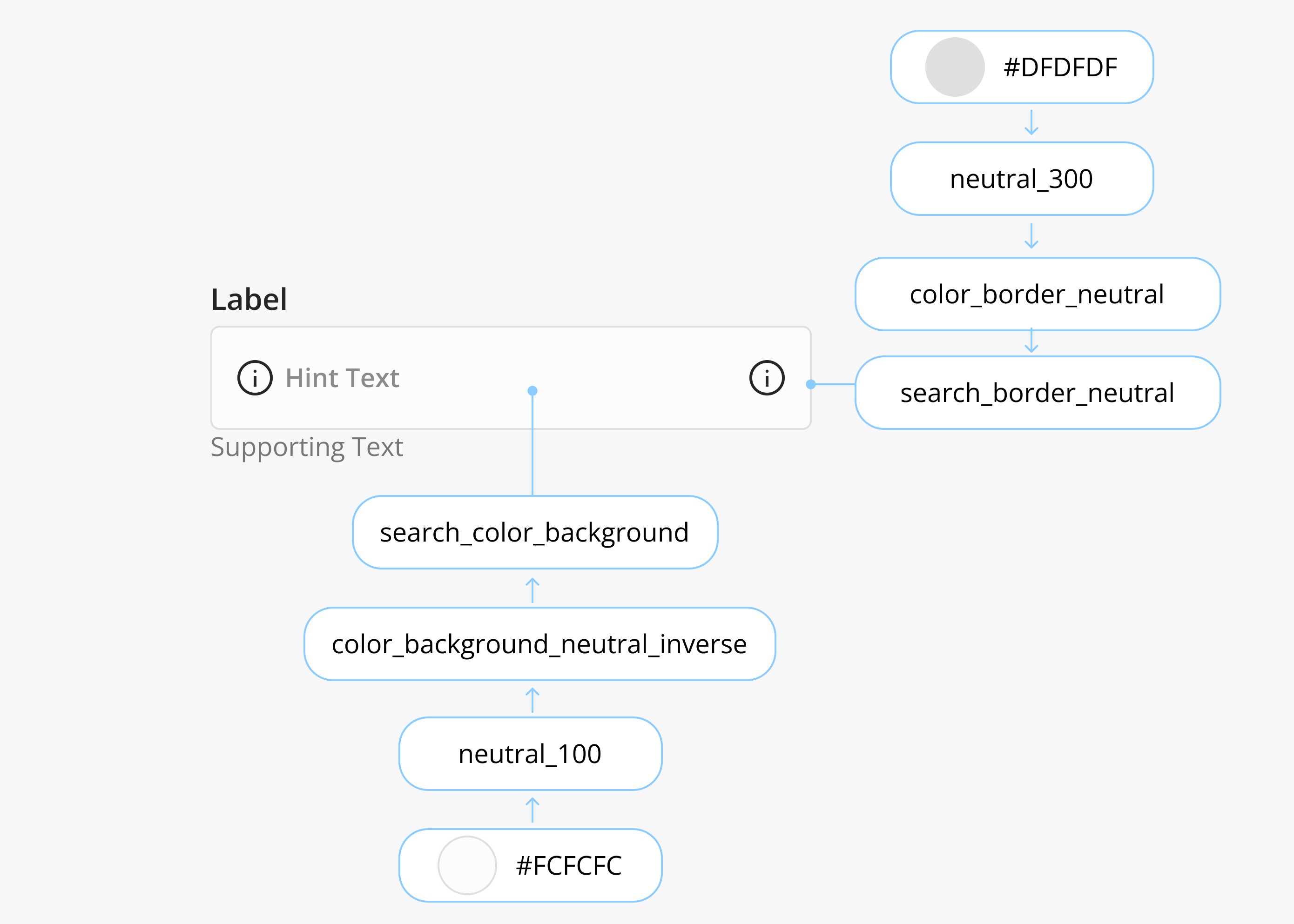
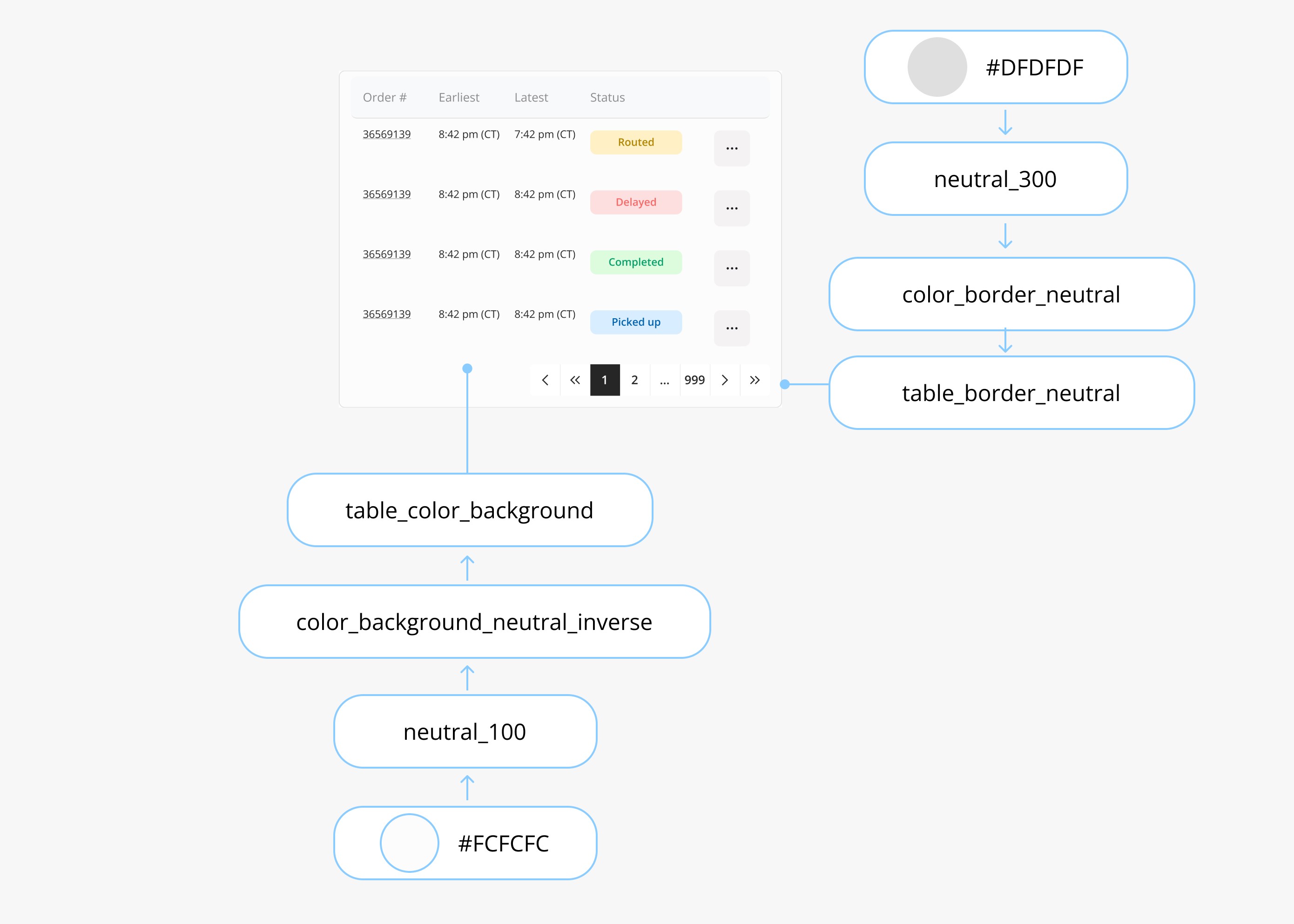
Standardizing design consistency using flutter dev tool
Why setting design system with engineers was important
MedSpeed's order entry portal and scanner operated independently, lacking a cohesive design language. To create a unified product family and improve user experience, we implemented a comprehensive design system from scratch.
Further enhancements
Minimum Viable Product (MVP) is on the cusp of launch, and Phase 2 will introduce several key enhancements. Users can look forward to real-time location sharing of deliveries, providing greater visibility and peace of mind. Additionally, incorporating advanced scanner capabilities to optimize item tracking and recovery efforts, significantly reducing the risk of lost items during delivery.
Learnings
Design is a Team Sport
I’ve learned firsthand that building amazing products requires a tight-knit partnership between design and engineering. Bringing in engineers early on was a game-changer. By working side-by-side with both front-end and back-end teams, we developed a deep understanding of each other's worlds. This open dialogue led to faster, smoother development and a product that truly exceeded expectations.
Showing the Value of Design
Convincing engineers of the importance of design can be challenging. Numbers don’t lie, though. By demonstrating how thoughtful design boosts user satisfaction and drives conversions, I was able to make a strong case for investing time in crafting exceptional user experiences. It's about proving that design isn't just a nice-to-have, it's a must-have.
Balancing Speed and Quality
Delivering products quickly without sacrificing design quality is a constant balancing act. I've found that prioritizing core features and breaking down design changes into phases helped us launch on time without compromising the user experience. It’s all about making smart choices and staying focused on what truly matters.